Girls Who Code
Girls Who Code is reinventing the future of technology by building the world’s largest pipeline of women engineers.


The challenge
With Generation Z highly aware of social justice and using their voices to drive change, Girls Who Code needed a more unified, streamlined brand identity and a digital experience free of noise—one that effectively tells the story of young women driving technological progress.


The opportunity
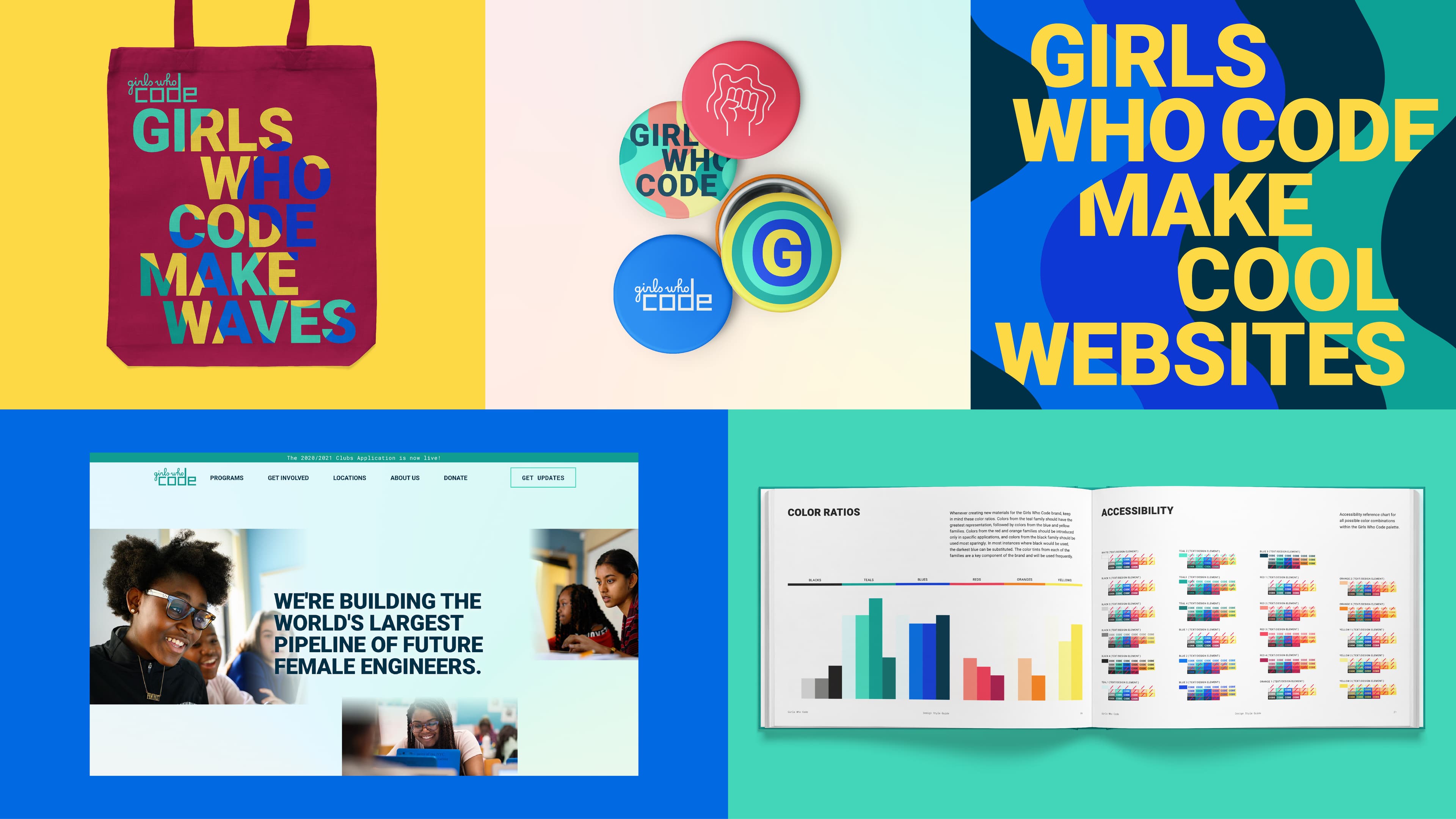
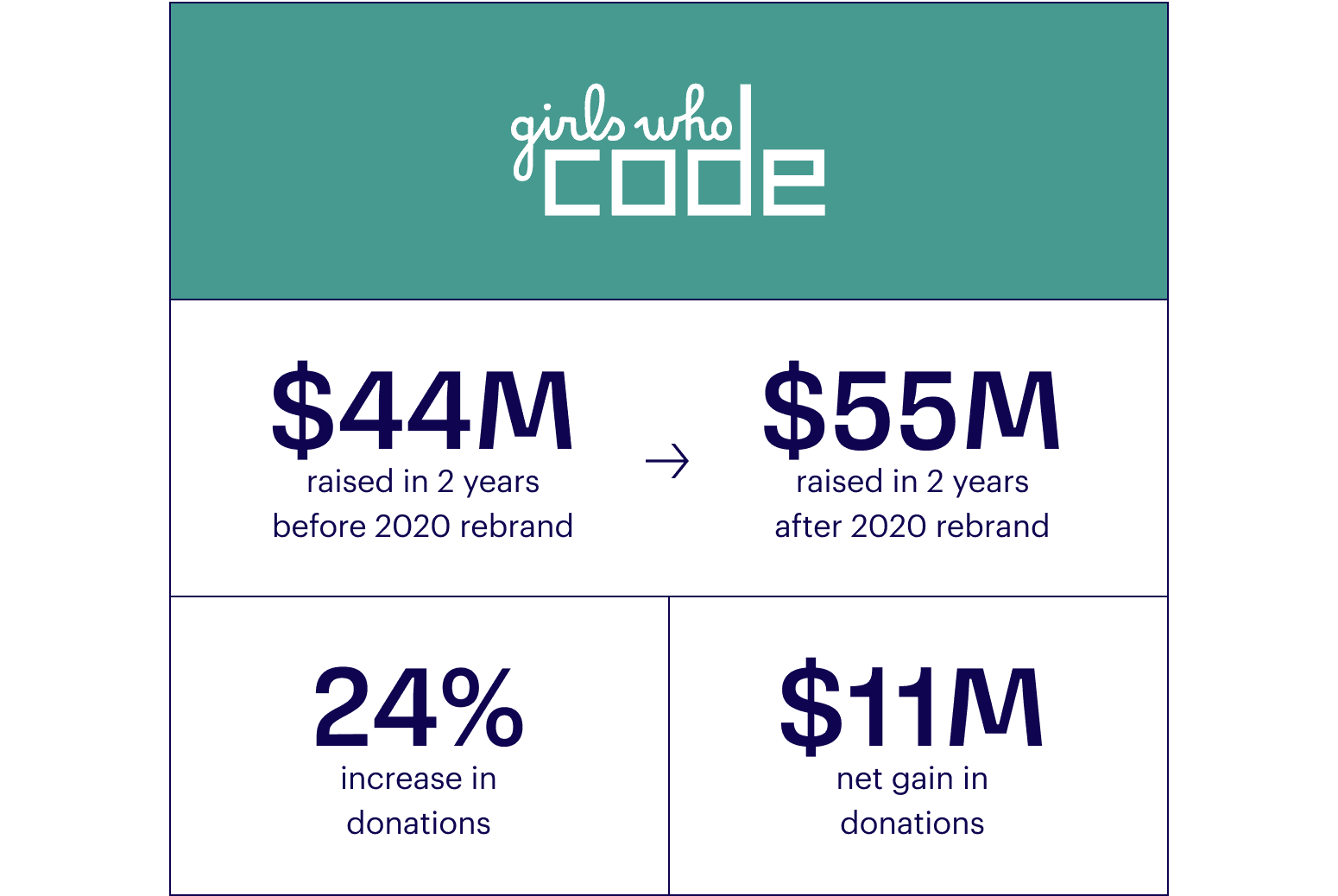
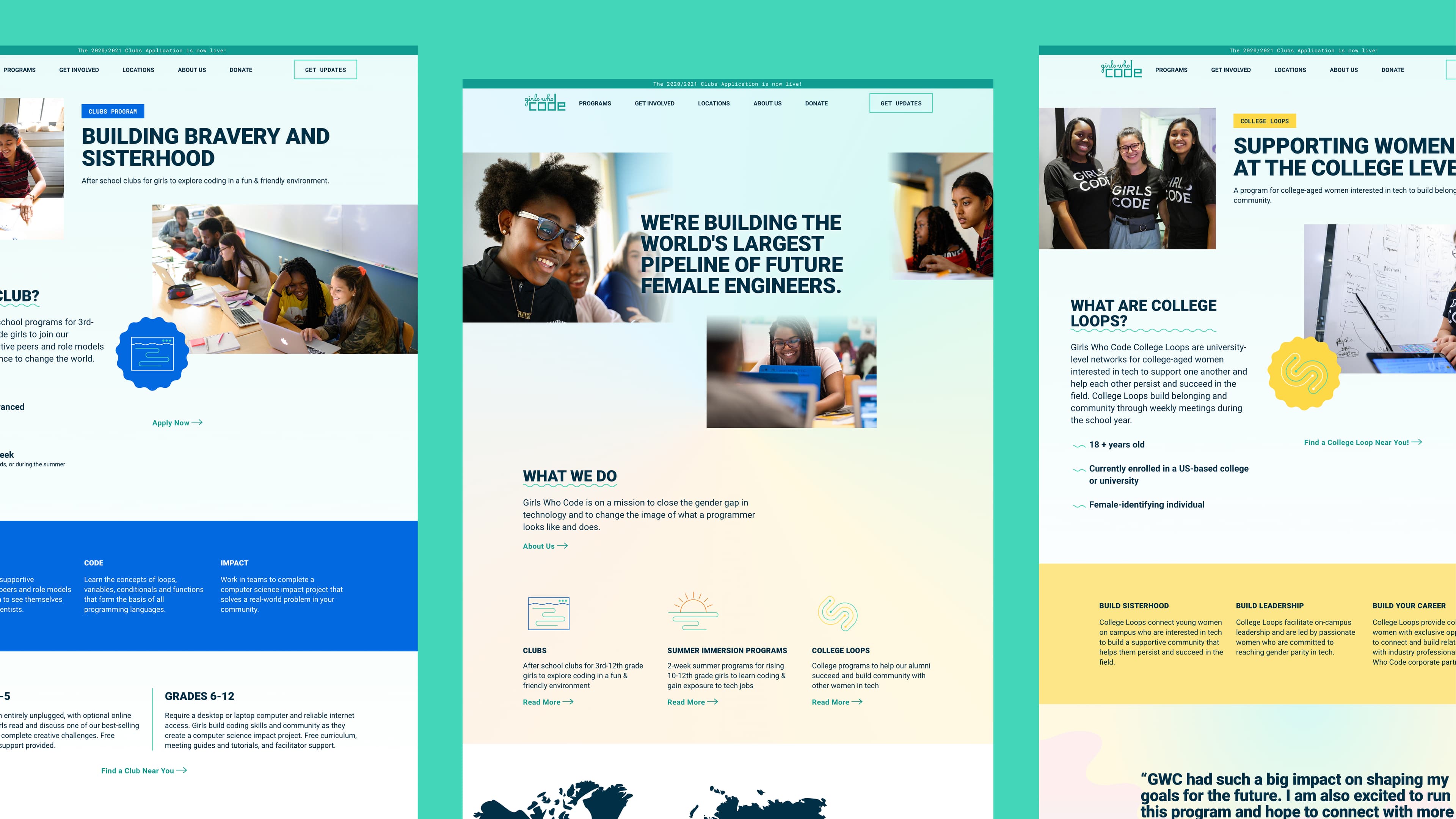
This moment offered a chance to translate Girls Who Code’s mission into a bold and flexible visual system that balances quirky personality with modern sophistication. Hyperakt refreshed the logo, introduced a superhero-inspired “G” icon, and developed a unified design language. The result is a confident, adaptable brand identity that elevates the organization’s digital presence and strengthens its ability to reach and inspire girls around the world.


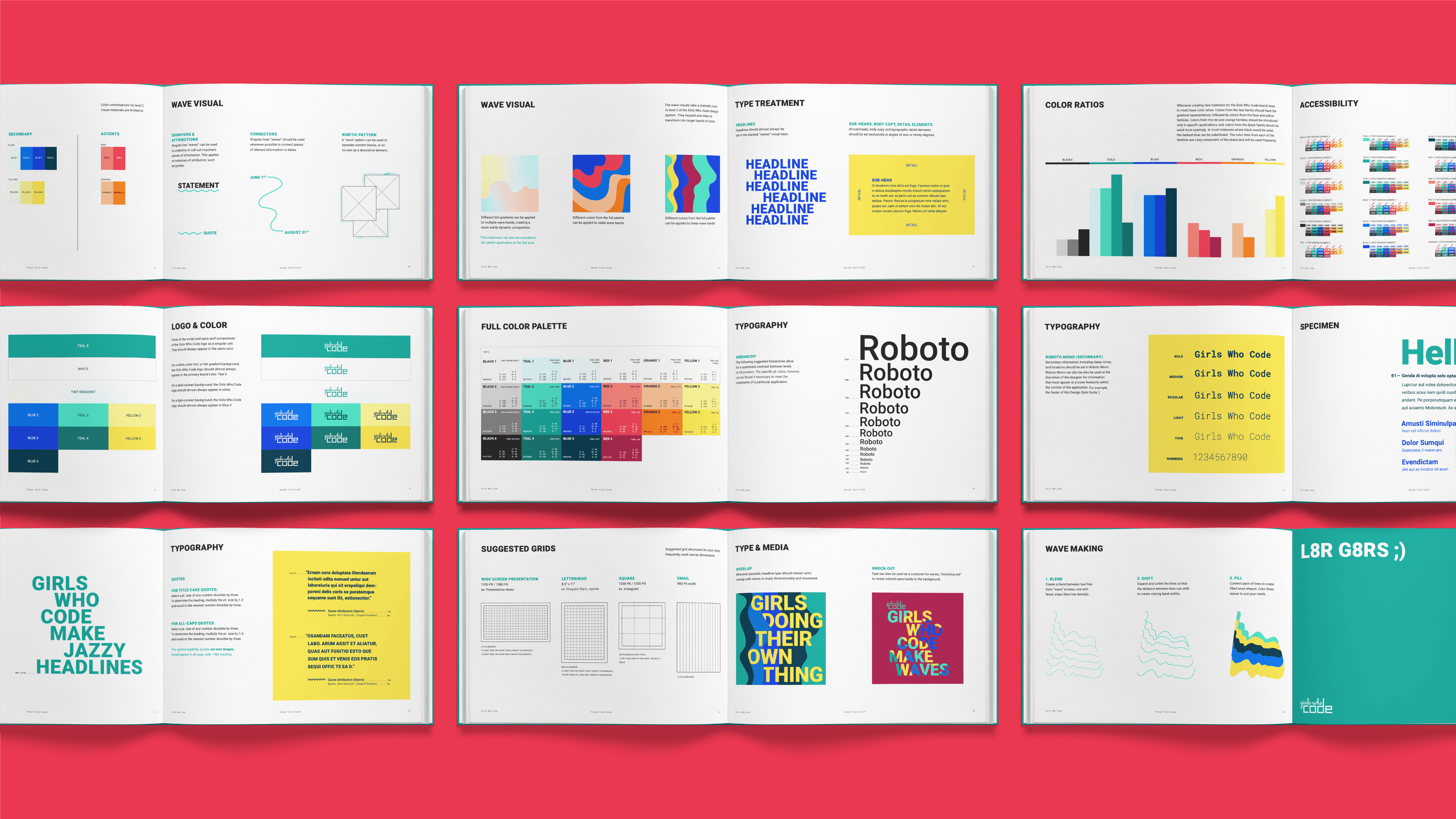
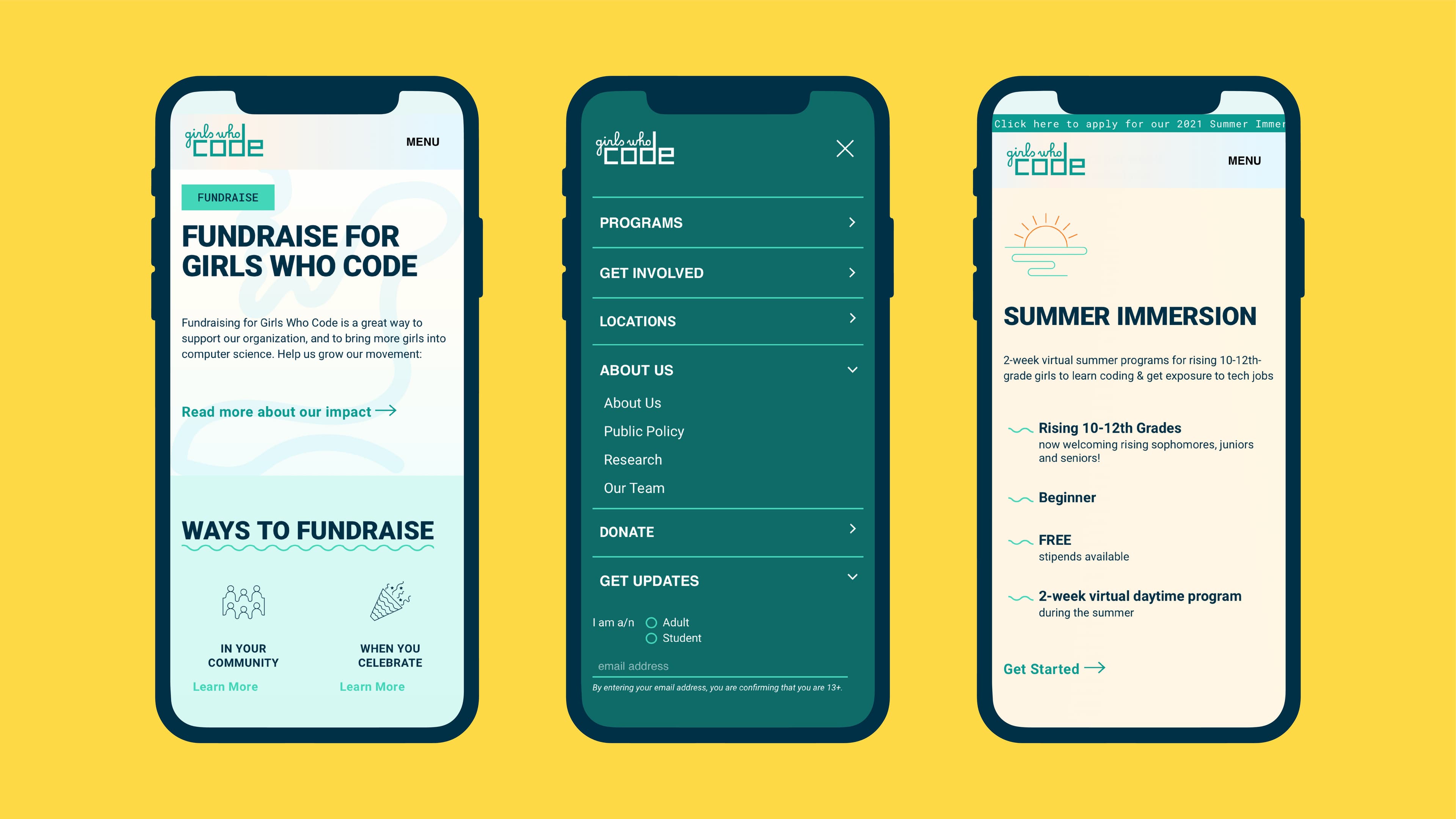
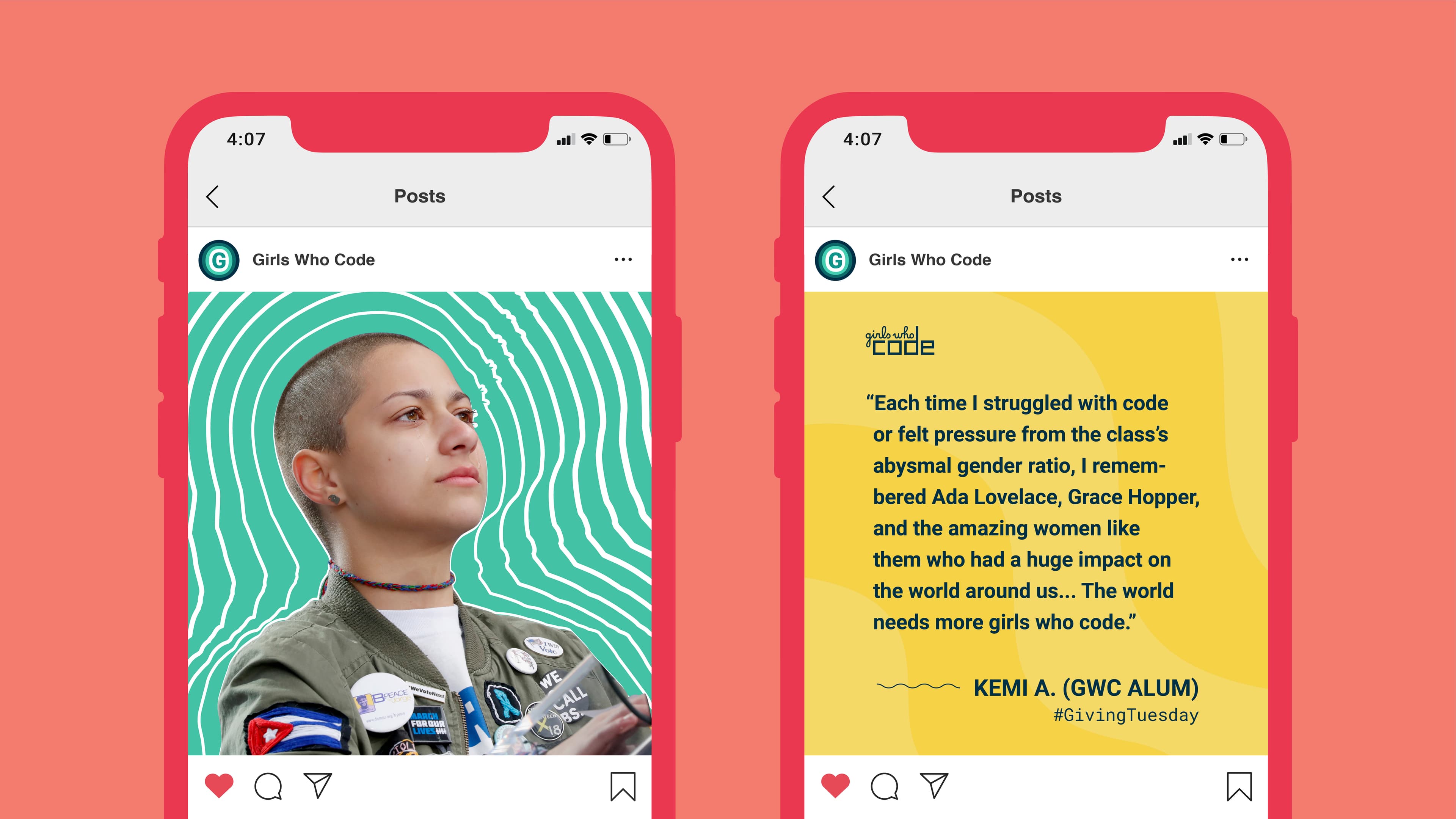
Girls Who Code's dynamic and user-friendly design system is comprised of accessible typography, flexible design elements, and color combinations chosen in careful adherence to visual web standards. It's equipped with tools to modulate its voice for different audiences — Corporate partners & Investors, Parents & Girls, Girls — while maintaining a thread of visual resonance throughout. Its ecosystem of complementary platforms is now brought together through a bigger brand story, connecting users to the GWC mission no matter their entry point.



Girls make waves
We anchored the visual system in a narrative that speaks to the core goals and values of Girls Who Code: waves of momentum, waves of progress, waves of change. A visual interpretation of the shape of code lines written in a scripting window, it is also a metaphor for the power, strength, and resilience of a new generation of young women and girls coming together to effect positive change in the world.





News & Recognition
Project Credits
- Abigail Fisher
- Julia Zeltser
- Sruthi Sadhujan
- Laura Jo Hess
- Delaney Weber
- Izabella Stern
- Sarah Hallacher
- Ryn Adkins
- Dylan Viola